The existing personal knowledge management tools are insufficient to help us process information, especially during web-based research.
The tree structure and unique file path inherited from analog metaphors encourage collection, not connection, of ideas.
They make it harder to reuse and cross-reference ideas, and easier to hoard information.
Can building associations be more intuitive?

Text organized in linear reading order accomodates high-bandwidth documentation.
But the production of knowledge is an evolving process of discovery, experimentation, and iteration, in which multiple mentalities of thinking are involved.
Is playfulness possible?

We constantly associate new information encountered with the knowledge in our mind, yet the browsing context has been kept separated from the thinking space context.
Can web discovery be an organic extension of the existing knowledge base?

Semilattice is a collection of system and interaction concepts for personal knowledge management tools.
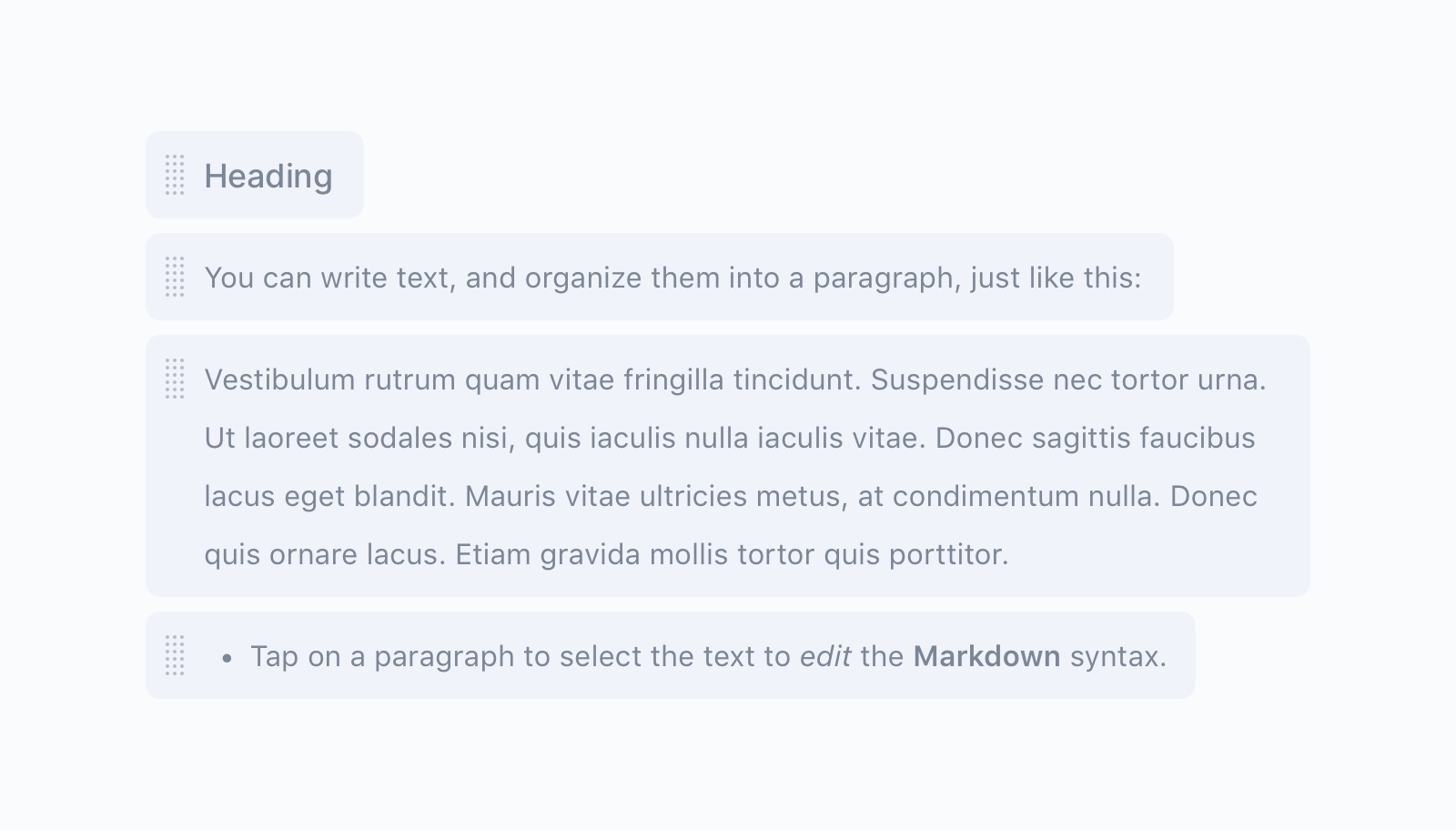
Fluid Content Structure
A block is the basic element.

Blocks attach to each other and form a list.

A card consists of multiple lists of blocks and hand drawings.

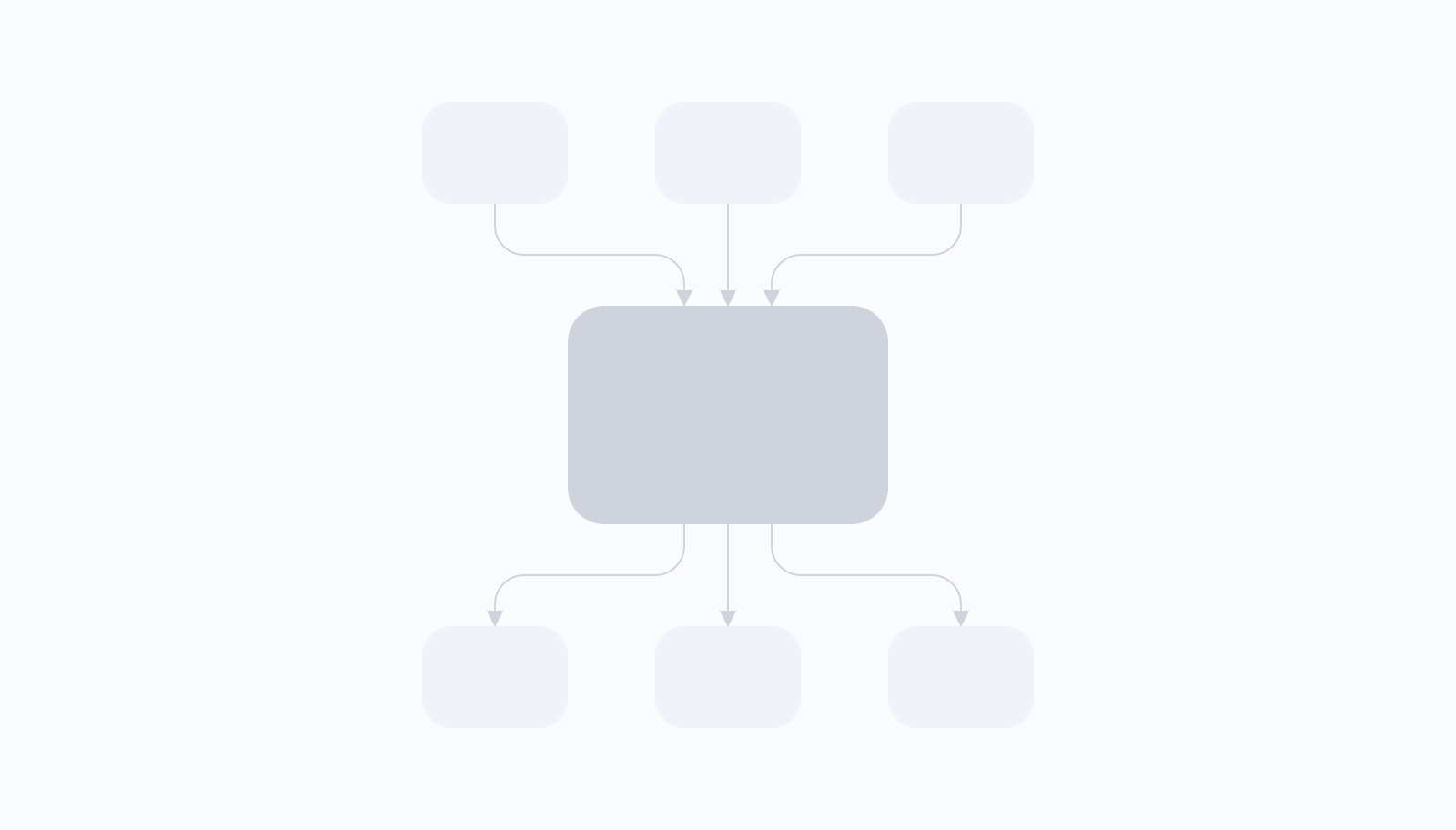
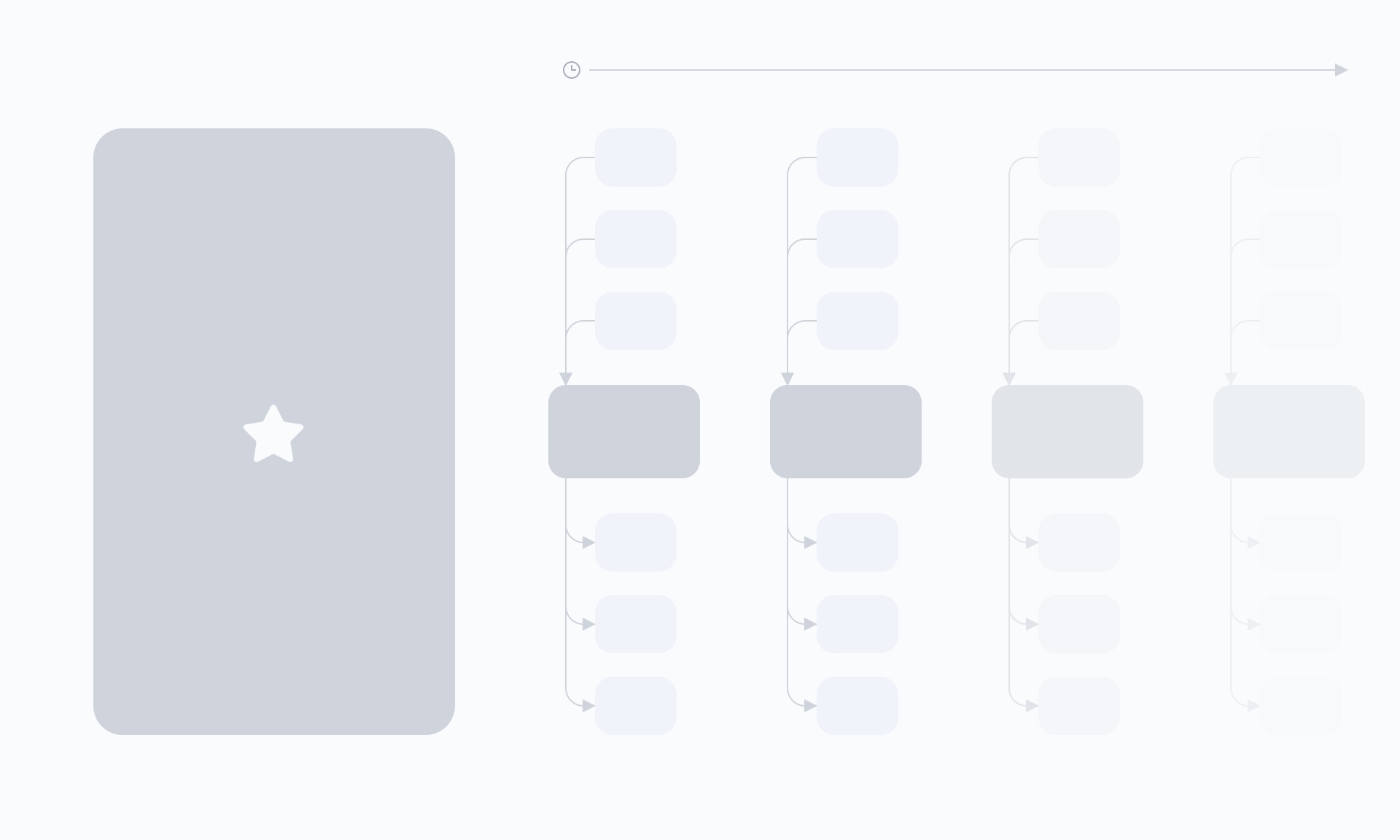
Networked Relationship
A card could have multiple parents and children. Locations are represented in familiar nested structure, but become relational and flexible.

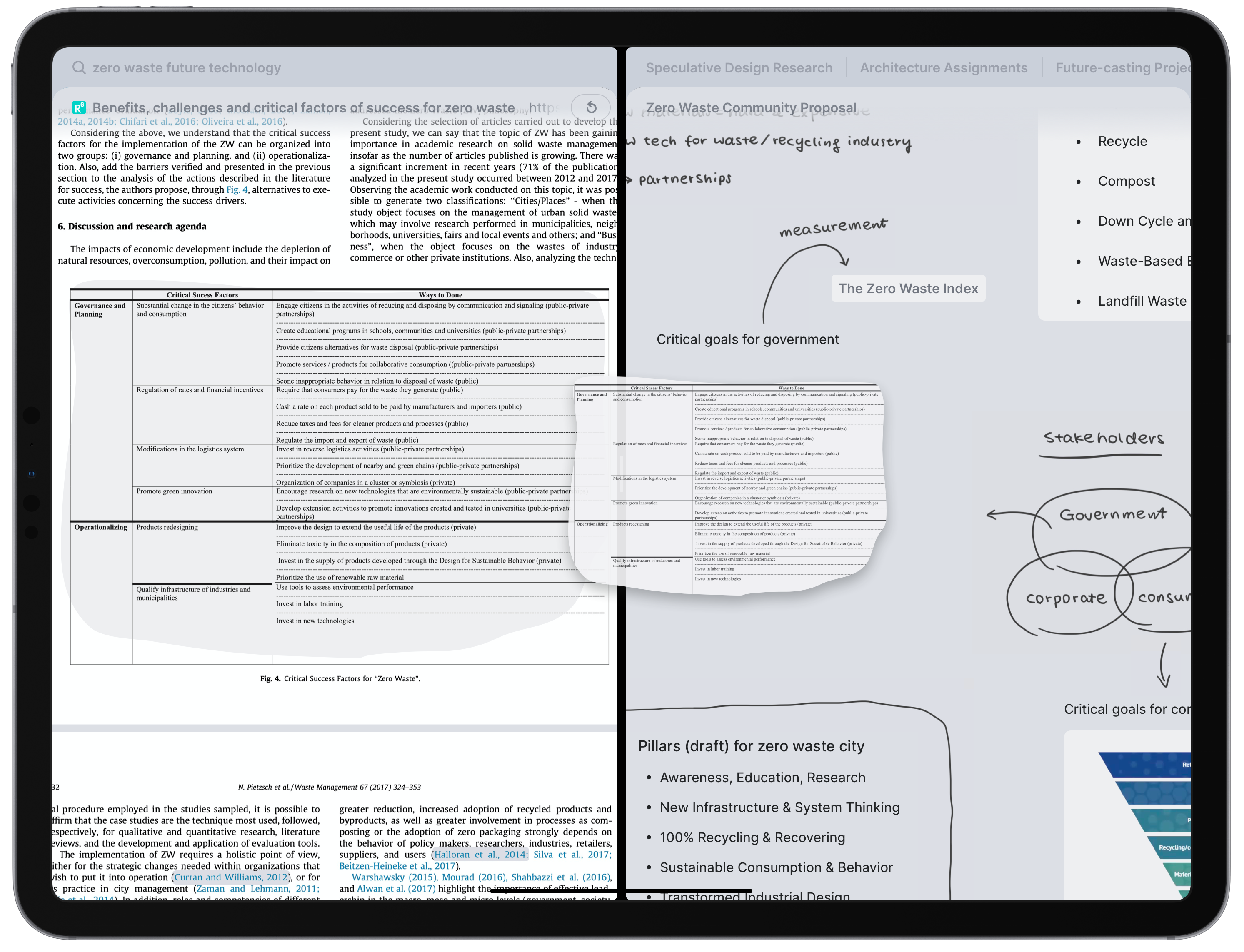
Mise en place
A designated space is within reach for quick access. See the recently opened cards and their connections.

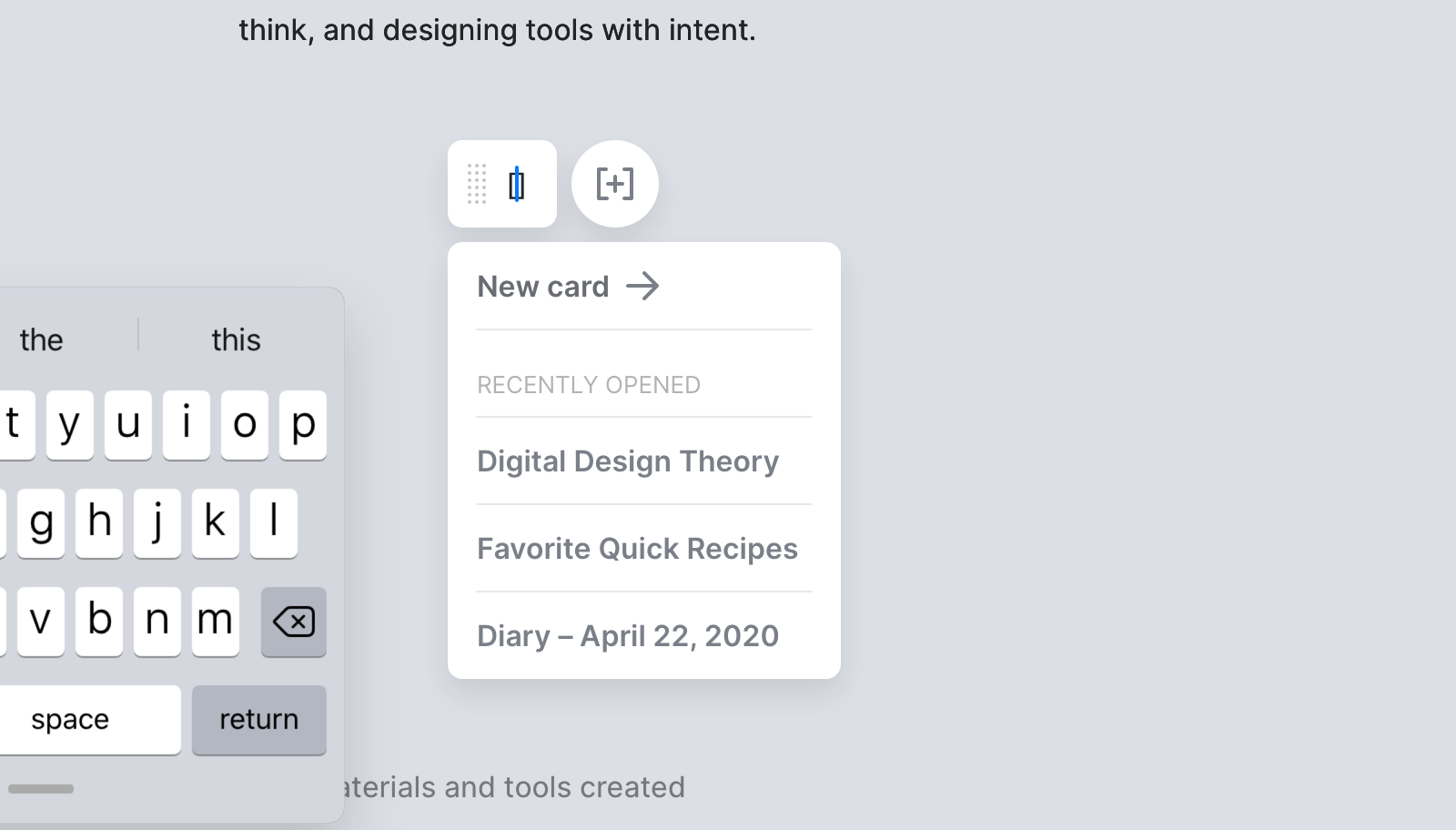
Fast, Modeless Input
A modeless input environment lets thoughts flow with minimal distraction.




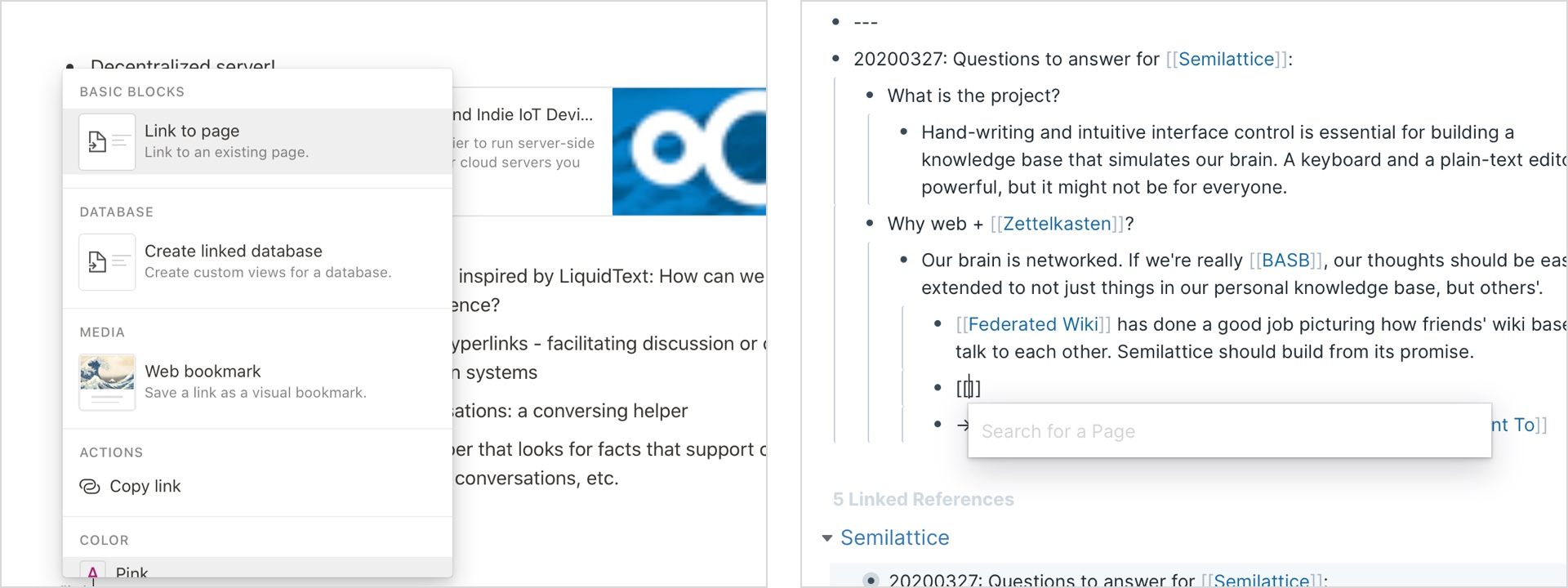
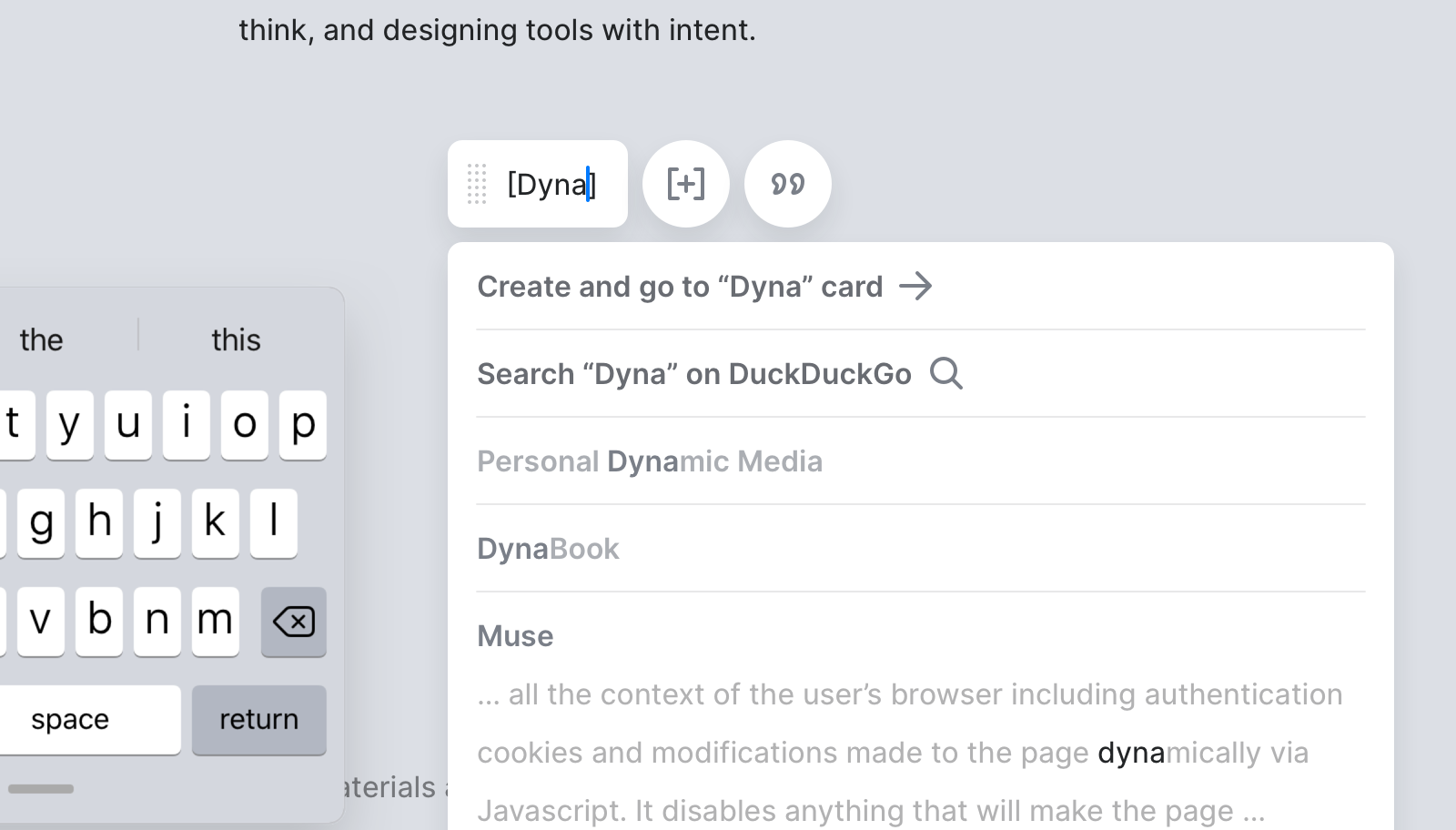
Cross-referencing
Reference ideas with context by default.

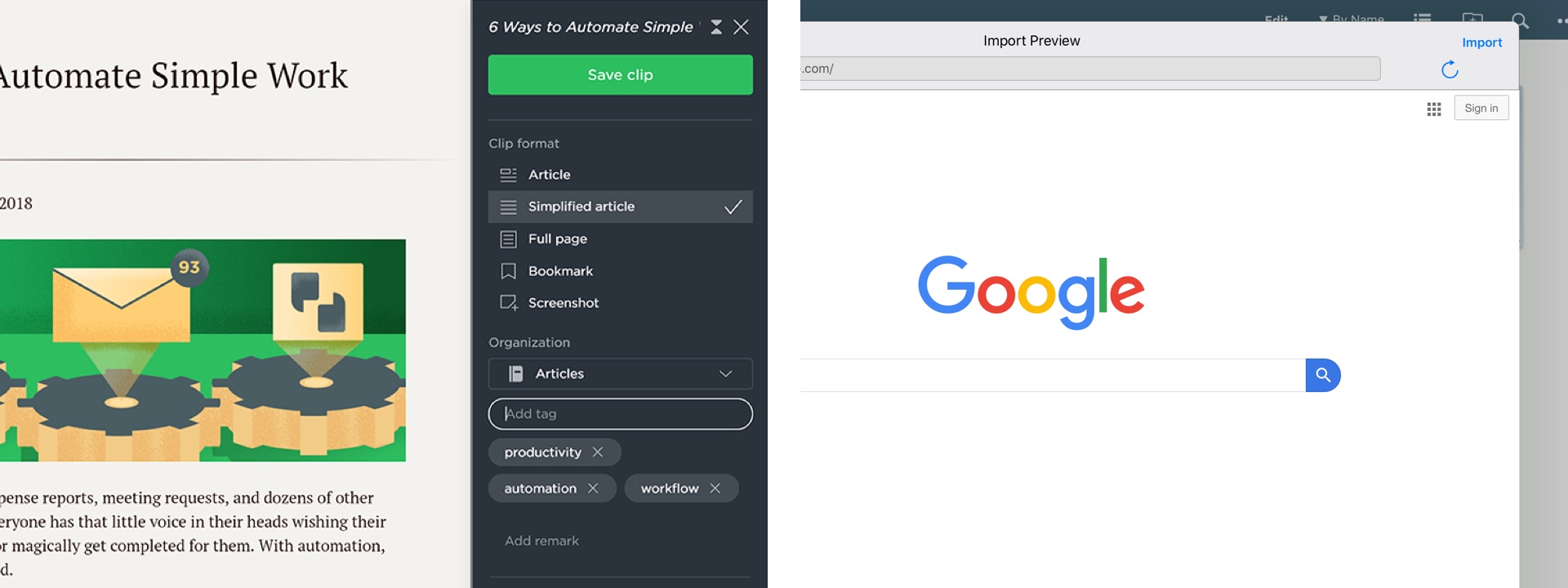
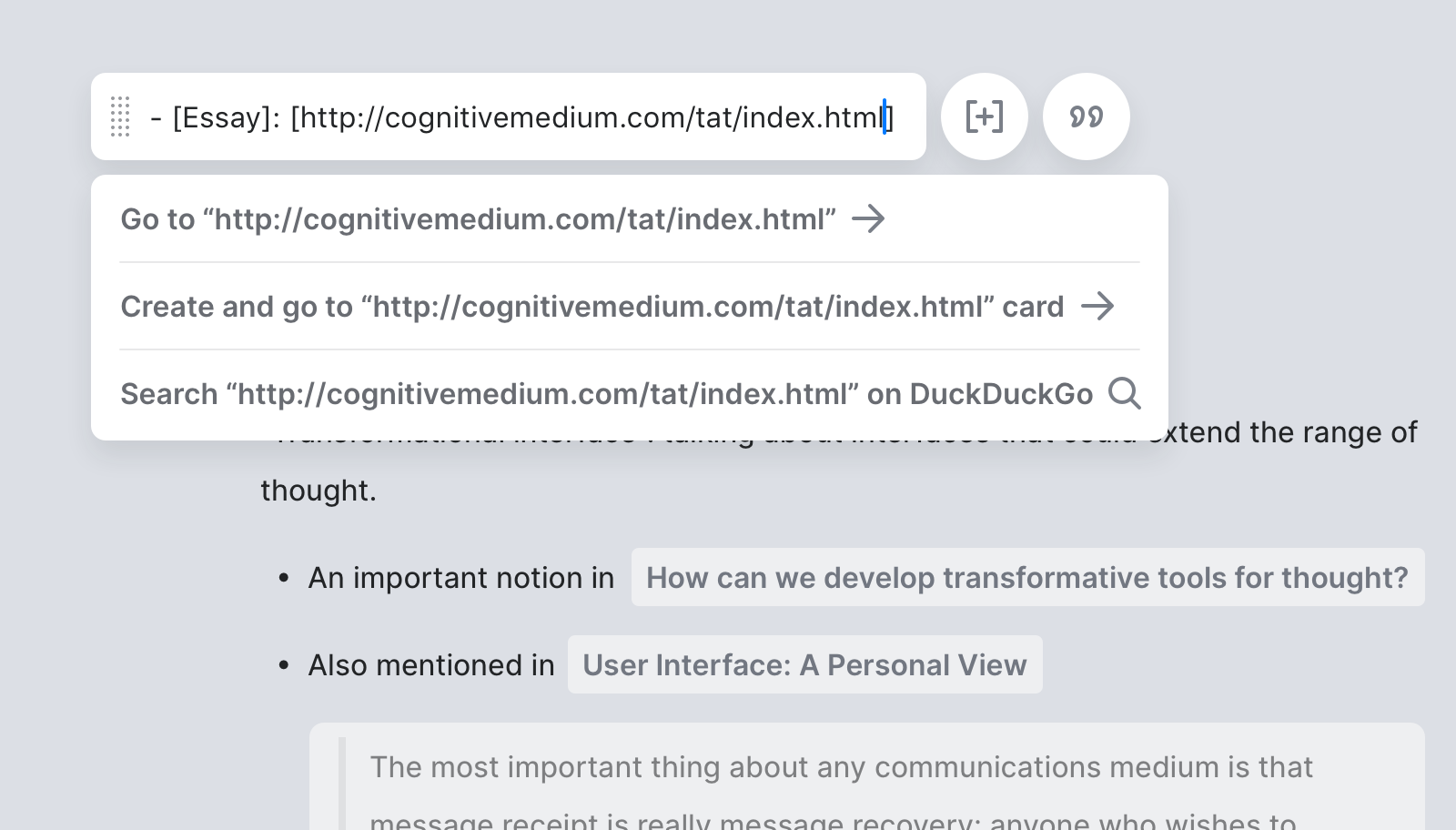
Web is Local
Web links become retraceable local archives and stay accessible as a part of knowledge base.


Expand knowledge from well-sourced, web-based research.

The provocations were created with the hope to spark conversations about how our tools could be reimagined. They were inspired by creations of many others in the community.